Languages on the user login pages
You can customize some or all of the text strings in the existing language files, so that they are consistent with your company style and vocabulary.
You can also customize text strings on the user portal and self-provisioning pages.
The user login pages appear when a user accesses the user portal or an application that is protected by STA.
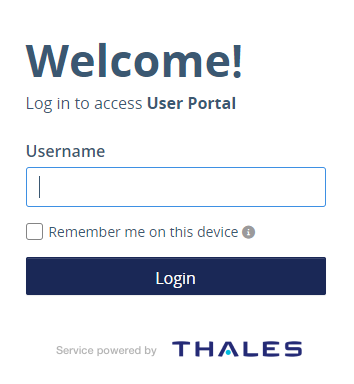
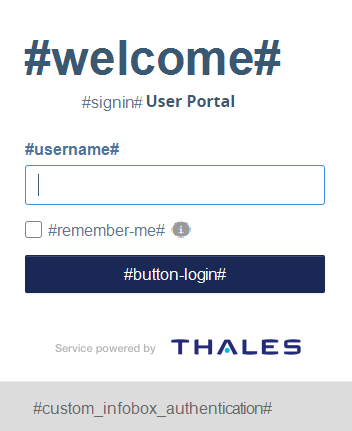
Welcome page
The welcome page appears when a user tries to log in.
The following image shows the location of the key-value pairs on the welcome page:


The following key-value pairs define the contents of the welcome page:
| Key | Default value |
|---|---|
| welcome | Welcome! |
| signin | Log in to access |
| username | Username |
| remember-me | Remember me on this device |
| forgetme-link | Forget me on this device |
| remember-me-hint | To reduce security risks, do not select if others have access to your device. |
| button-login | Login |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
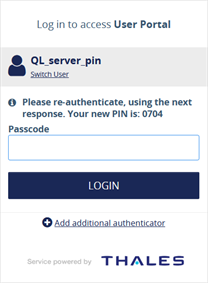
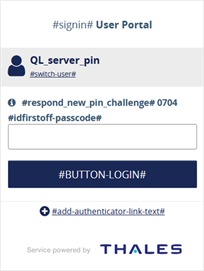
Server PIN page
The server PIN page appears when a new server PIN is required.
The following images show the location of the key-value pairs on the server PIN page:


In the language files, you can customize the following values for the server PIN page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| respond_new_pin_challenge | Please re-authenticate, using the next response. Your new PIN is: |
| idfirstoff-passcode | Passcode |
| button-login | Login |
| add-authenticator-link-text | Add additional authenticator |
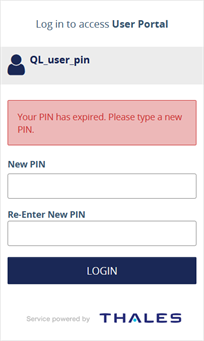
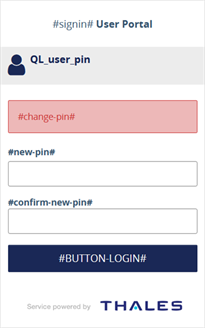
New PIN page
The new PIN page appears when the user needs to create a new PIN.
The following images show the location of the key-value pairs on the new PIN page:


In the language files, you can customize the following values for the new PIN page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| change-pin | Your PIN has expired. Please type a new PIN. |
| new-pin | New PIN |
| change-pin | Your PIN has expired. Please type a new PIN. |
| confirm-new-pin | Re-Enter New PIN |
| button-login | Login |
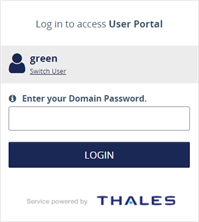
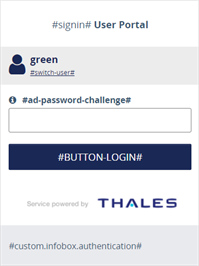
Domain password page
The domain password page appears after the welcome page, when the authentication method is password.
The following images show the location of the key-value pairs on the domain password page:


In the language files, you can customize the following values for the domain password page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| ad-password-challenge | Enter your Domain Password. |
| button-login | Login |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
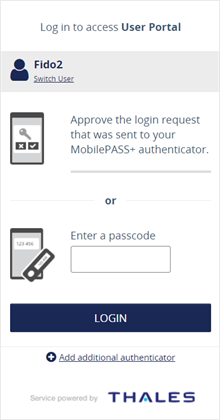
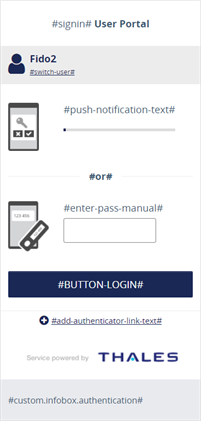
Push notification page
The push notification page appears when the authentication method is OTP.
The following image shows the location of the key-value pairs on the push notification page:


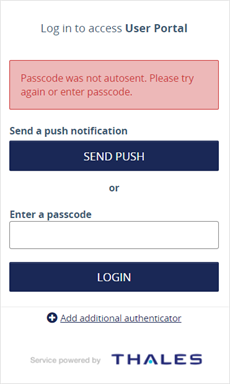
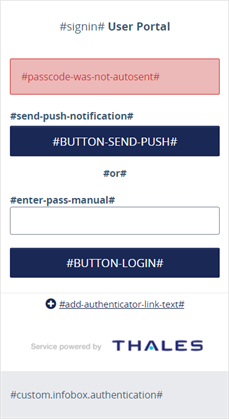
If the user doesn't approve the push notification or enter a passcode, they are prompted to re-send the push notification:


In the language files, you can customize the following values for the push notification page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| push-notification-text | Approve the login request that was sent to your MobilePASS+ authenticator. |
| or | or |
| enter-pass-manual | Enter a passcode |
| button-login | Login |
| passcode-was-not-autosent | We did not receive your approval. Please try again or use another option. |
| send-push-notification | Send a push notification |
| button-send-push | SEND PUSH |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
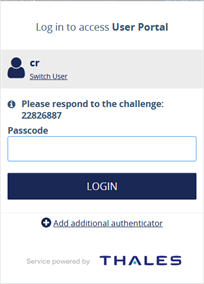
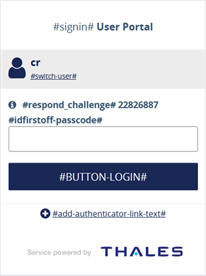
Challenge-response page
The challenge-response page appears when the user has a token in challenge-response mode.
The following images show the location of the key-value pairs on the challenge-response page:


In the language files, you can customize the following values for the challenge-response page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| respond_challenge | Please respond to the challenge: |
| respond_challenge | Please respond to the challenge: |
| button-login | Login |
| add-authenticator-link-text | Add additional authenticator |
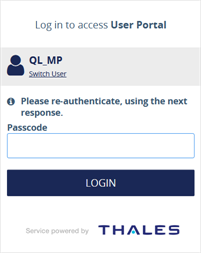
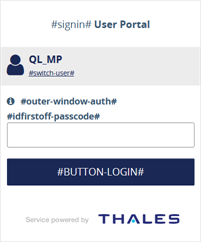
Token synchronization page
The outer-window page appears for the outer-window scenario during token synchronization.
The following images show the location of the key-value pairs on the token synchronization page:


In the language files, you can customize the following values for the token synchronization page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| outer-window-auth | Please re-authenticate, using the next response. |
| idfirstoff-passcode | Passcode |
| button-login | Login |
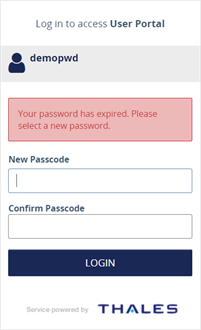
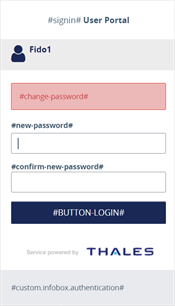
New password page
The new password page appears when the user needs to update their password.
The following image shows the location of the key-value pairs on the new password page:


In the language files, you can customize the following values for the new password page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| change-password | Your password has expired. Please select a new password. |
| new-password | New Passcode |
| confirm-new-password | Confirm Passcode |
| button-login | Login |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
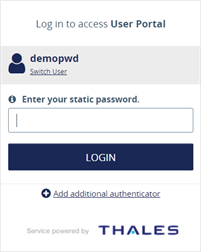
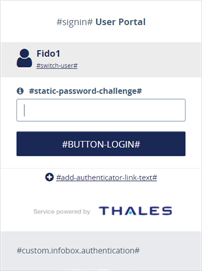
Password challenge page
The password challenge page appears when the user is assigned a password.
The following image shows the location of the key-value pairs on the password challenge page:


In the language files, you can customize the following values for the password challenge page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| static-password-challenge | Enter your static password. |
| button-login | Login |
| add-authenticator-link-text | Add additional authenticator |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
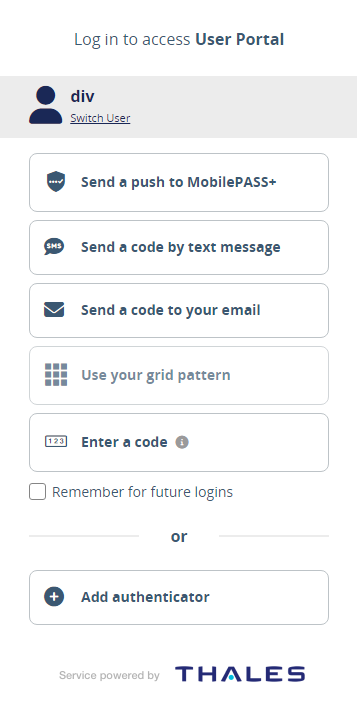
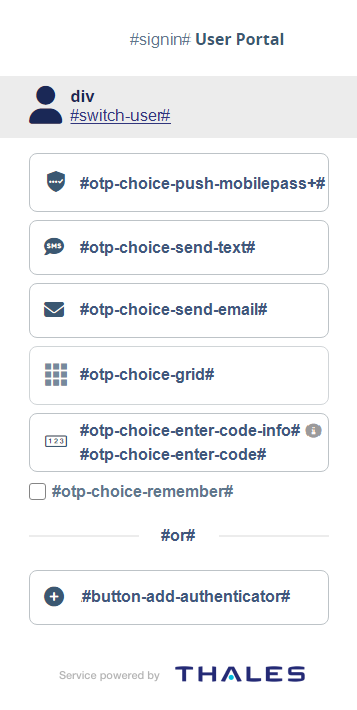
Authentication methods page
The authentication methods page appears when multiple methods are configured for the user.
The following images show the location of the key-value pairs on the authentication methods page:


In the language files, you can customize the following values for the authentication methods page:
| Key | Value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| otp-choice-push-mobilepass+ | Send a push to MobilePASS+ |
| otp-choice-send-text | Send a code by text message |
| otp-choice-send-email | Send a code to your email |
| otp-choice-grid | Use your grid pattern |
| otp-choice-enter-code | Enter a code |
| otp-choice-enter-code-info | For example, you might have a passcode from a hardware token, authenticator app, or a temporary static password. |
| otp-choice-send-phone | Send a code by phone call |
| otp-choice-send-text-and-email | Send a code by text message and email |
| otp-choice-remember | Remember for future logins |
| or | or |
| button-add-authenticator | Add authenticator |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
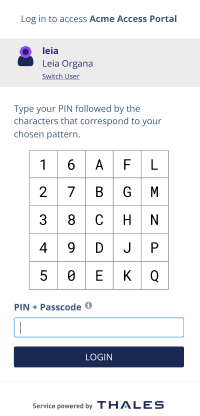
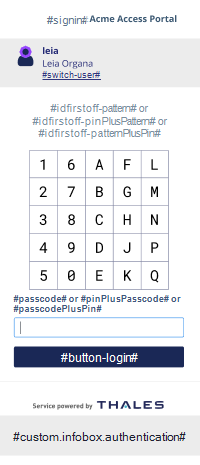
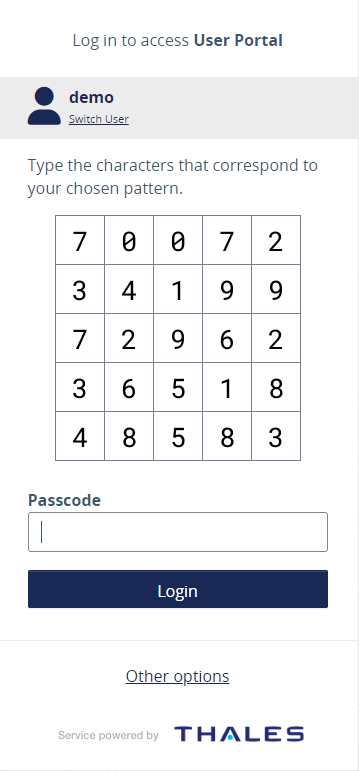
GrIDsure page
The GrIDsure page appears when the authentication method is OTP and the user has a GrIDsure token.
The following images show the location of the key-value pairs on the GrIDsure page:


In the language files, you can customize the following values for the GrIDsure page:
| Key | Value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| idfirstoff-pattern | Please enter characters in sequence corresponding to your chosen pattern. |
| idfirstoff-pinPlusPattern | Type your PIN followed by the characters that correspond to your chosen pattern. |
| idfirstoff-patternPlusPin | Type the characters that correspond to your chosen pattern followed by your PIN. |
| pinPlusPatternHelpText | Type your PIN and pattern in order, all in one line with no spaces. For example, if your PIN is 1234 and your pattern characters are 5678, type 12345678. |
| patternPlusPinHelpText | Type your pattern and PIN in order, all in one line with no spaces. For example, if your pattern characters are 1234 and your PIN is 5678, type 12345678. |
| passcode | Passcode |
| pinPlusPasscode | PIN + Passcode |
| passcodePlusPin | Passcode + PIN |
| button-login | Login |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
GrIDsure reset pages
If you allow users to reset their personal identification pattern (PIP), the login page includes an additional link to other options. When users click this link, they can access the PIP reset pages.
The following images show the location of the additional key-value pairs on the GrIDsure page:


In the language files, you can customize the value for the other options link on the GrIDsure page:
| Key | Default value |
|---|---|
| otp-choice-other-options-link-text | Other options |
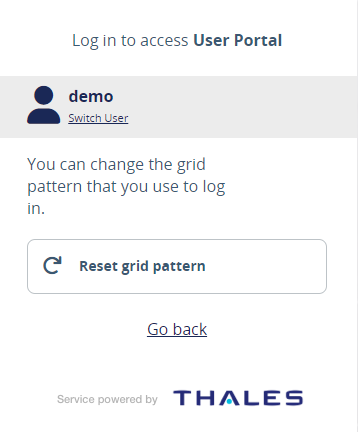
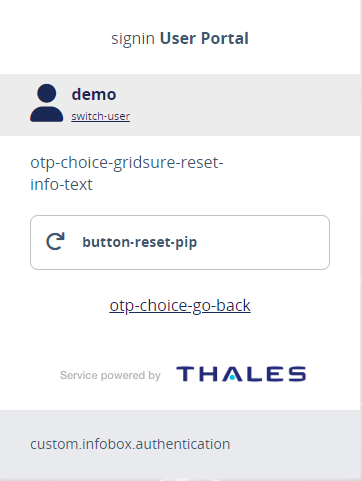
Reset grid pattern page
When users click the Other options link, the reset grid pattern page opens.
The following images show the location of the key-value pairs on the reset grip pattern page:


In the language files, you can customize the values for the reset grid pattern page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| otp-choice-gridsure-reset-info-text | You can change the grid pattern that you use to log in. |
| button-reset-pip | Reset grid pattern |
| button-reset-pip-and-pin | Reset grid pattern + PIN |
| otp-choice-go-back | Go back |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
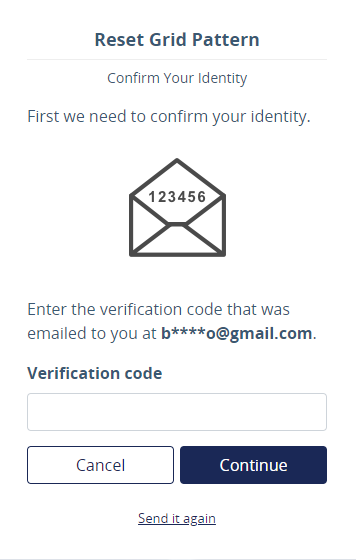
Confirm your identity
The confirm your identity page appears during the GrIDsure PIP reset workflow, after the user selects Reset grid pattern.
The following images show the location of the key-value pairs on the confirm your identity page:


In the language files, you can customize the following values for the confirm your identity page:
| Key | Default value |
|---|---|
| enrollment.resetGridPattern | Reset Grid Pattern |
| enrollment.stepConfirmIdentity | Confirm Your Identity |
| enrollment.confirmIdentityTextGeneric | First we need to confirm your identity |
| enrollment.emailVerificationText | Enter the verification code that was emailed to you at at |
| enrollment.verificationCode | Verification code |
| enrollment.cancel | Cancel |
| enrollment.continue | Continue |
| enrollment.sendItAgain | Send it again |
How GrIDsure works
The how GrIDsure works page appears after the user confirms their identity during the PIP reset workflow.
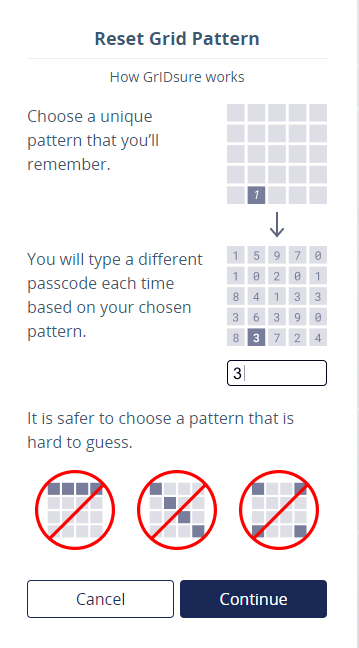
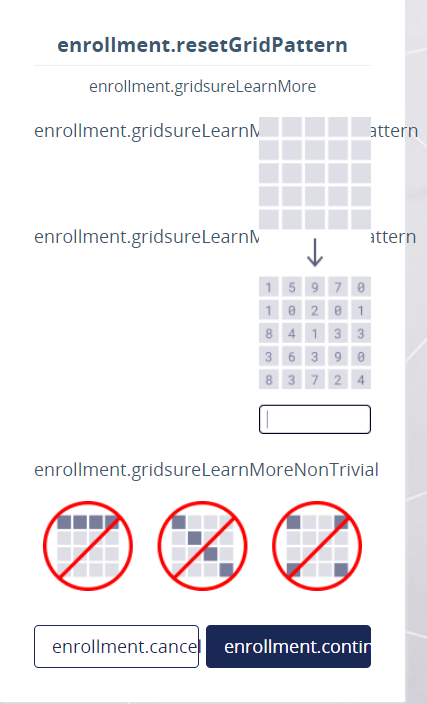
The following images show the location of the key-value pairs on the how GrIDsure works page:


In the language files, you can customize the following values for the how GrIDsure works page:
| Key | Value |
|---|---|
| enrollment.resetGridPattern | Reset Grid Pattern |
| enrollment.gridsureLearnMore | How GrIDsure works |
| enrollment.gridsureLearnMoreChoosePattern | Choose a unique pattern that you’ll remember. |
| enrollment.gridsureLearnMoreUniquePattern | You will type a different passcode each time based on your chosen pattern. |
| enrollment.gridsureLearnMoreNonTrivial | It is safer to choose a pattern that is hard to guess. |
| enrollment.cancel | Cancel |
| enrollment.continue | Continue |
Set New GrIDsure Pattern page
The set new GrIDsure pattern page appears after the how GrIDsure works page.
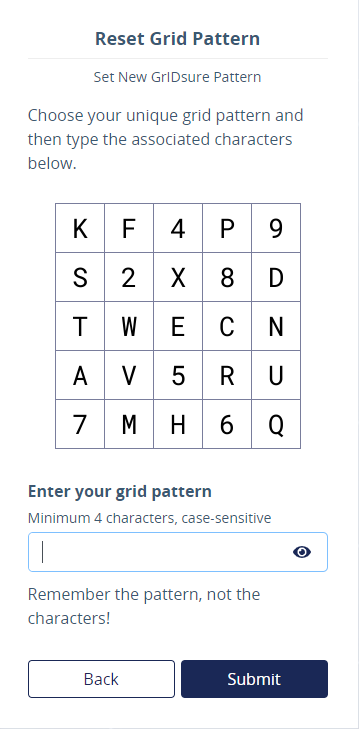
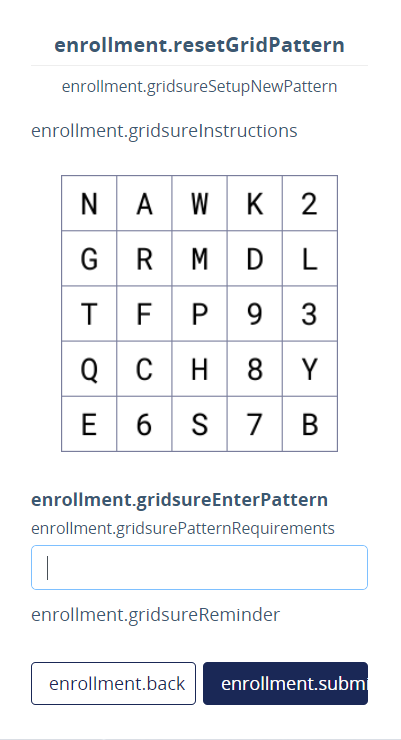
The following images show the location of the key-value pairs on the set new GrIDsure pattern page:


In the language files, you can customize the following values for the set new GrIDsure pattern page:
| Key | Value |
|---|---|
| enrollment.resetGridPattern | Reset Grid Pattern |
| enrollment.gridsureSetupNewPattern | Set New GrIDsure Pattern |
| enrollment.gridsureInstructions | Choose your unique grid pattern and then type the associated characters below |
| enrollment.gridsureEnterPattern | Enter your grid pattern |
| enrollment.gridsurePatternRequirements | Minimum {{ minLength }} characters, case-sensitive |
| enrollment.gridsureReminder | Remember the pattern, not the characters! |
| enrollment.back | Back |
| enrollment.submit | Submit |
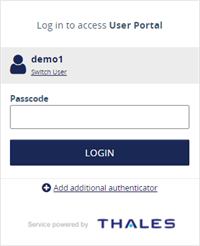
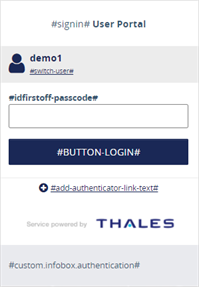
Passcode page
The passcode page appears when the authentication method is OTP.
The following images show the location of the key-value pairs on the passcode page:


In the language files, you can customize the following values for the passcode page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| idfirstoff-passcode | Passcode |
| button-login | Login |
| add-authenticator-link-text | Add additional authenticator |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
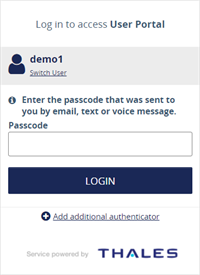
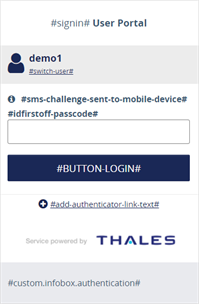
SMS passcode page
The SMS passcode page appears when the user logs in with an SMS passcode.
The following images show the location of the key-value pairs on the SMS passcode page:


In the language files, you can customize the following values for the passcode page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| sms-challenge-sent-to-mobile-device | Enter the passcode that was sent to you by email, text or voice message. |
| idfirstoff-passcode | Passcode |
| button-login | Login |
| add-authenticator-link-text | Add additional authenticator |
| custom.infobox.authentication | See Custom languages on the user portal and login pages |
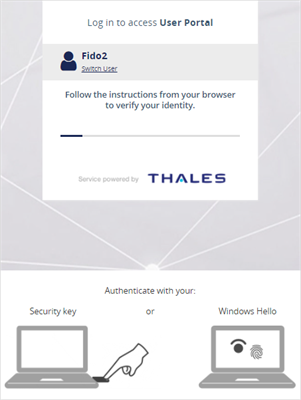
FIDO page
The FIDO page appears when the authentication method is FIDO and the user has a FIDO token.
In the FIDO workflow, the language files that you customize don't apply to the text on the operating system or browser dialog boxes.
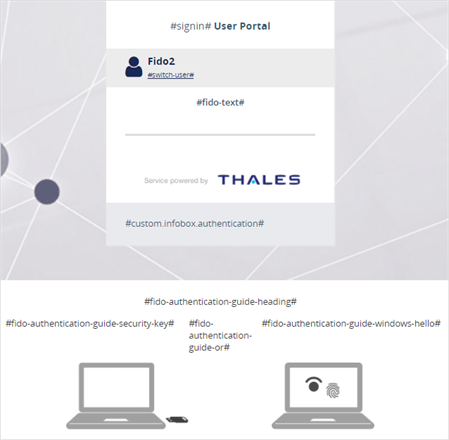
The following image shows the location of the key-value pairs on the FIDO page:


In the language files, you can customize the values for the FIDO page:
| Key | Default value |
|---|---|
| signin | Log in to access |
| switch-user | Switch User |
| fido-text | Follow the instructions from your browser to verify your identity. |
| fido-authentication-guide-heading | Authenticate with your: |
| fido-authentication-guide-or | or |
| fido-authentication-guide-security-key | Security key |
| fido-authentication-guide-windows-platform | Built-in sensor or passkey |
Messages on the login pages
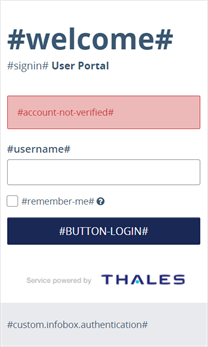
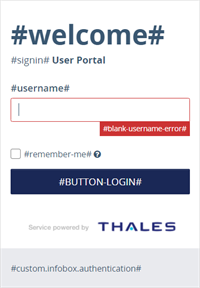
Messages include success and error messages. Some error messages appear in red at the top of the login pages or below the field with the error:


Some error messages are displayed on an error page:


In the language files, you can customize the following values for error messages for the login pages:
| Key | Default value |
|---|---|
| access-denied | Your access is denied. |
| account-not-verified | We were unable to verify your account. Please check with your local administrator. |
| already-logged-in | You are already logged in |
| blank-email-error | Email can not be empty. |
| blank-username-error | User name can not be empty. |
| cba-notification-text | Authenticating |
| certificate-invalid | Invalid certificate. |
| certificate-missing | No certificate found. |
| certificate-username-mismatch | Invalid certificate for this username. |
| change-password-empty | Value cannot be empty. |
| confirm-new-pin | Re-Enter New PIN |
| confirm-your-identity-account-locked-error | Password validation failed. Your account is locked. |
| confirm-your-identity-password-error | Password validation failed. Try again. |
| error.backtoapp | Back to Application |
| error-heading | An error occurred |
| error.description-404 | We can't find the page you are looking for. |
| error.description-500 | We couldn't complete your request. |
| error.title-404 | Oops! |
| error.title-500 | Ouch! |
| idp-redirection-timeout | Your login attempt timed out. Login will start from the beginning. |
| invalid-email-error | Email is invalid. |
| login.logout | You are now logged out! |
| not_authorized_to_access_app | This application has not been assigned to you. Contact your administrator to be assigned. |
| page-expired | This page has expired. If you are not redirected automatically, click <a href=\"$1\">this link</a> to go back to the login page. |
| password-expired-message | Your password is expired or needs to be changed. We will now verify your identity so you can change your password. |
| passcode-was-not-autosent | Passcode was not autosent. Please try again or enter passcode. |
| password-not-match | Values do not match. |
| password-policy-error | Passcode change failed. Please select a new passcode. |
| pin-policy-error | PIN change failed. Please select a new PIN. |
| pki-auth-fail | Authentication failed. |

